When planning the new composer we decided to extend the concept of centralized resources. We had seen Action Sequences used in interesting and innovative ways. We decided to lean in and give more resources the centralized editing treatment.
This is a big change. Lets talk about it and the new ways of building skuid pages that will be involved here.
What are these resources?
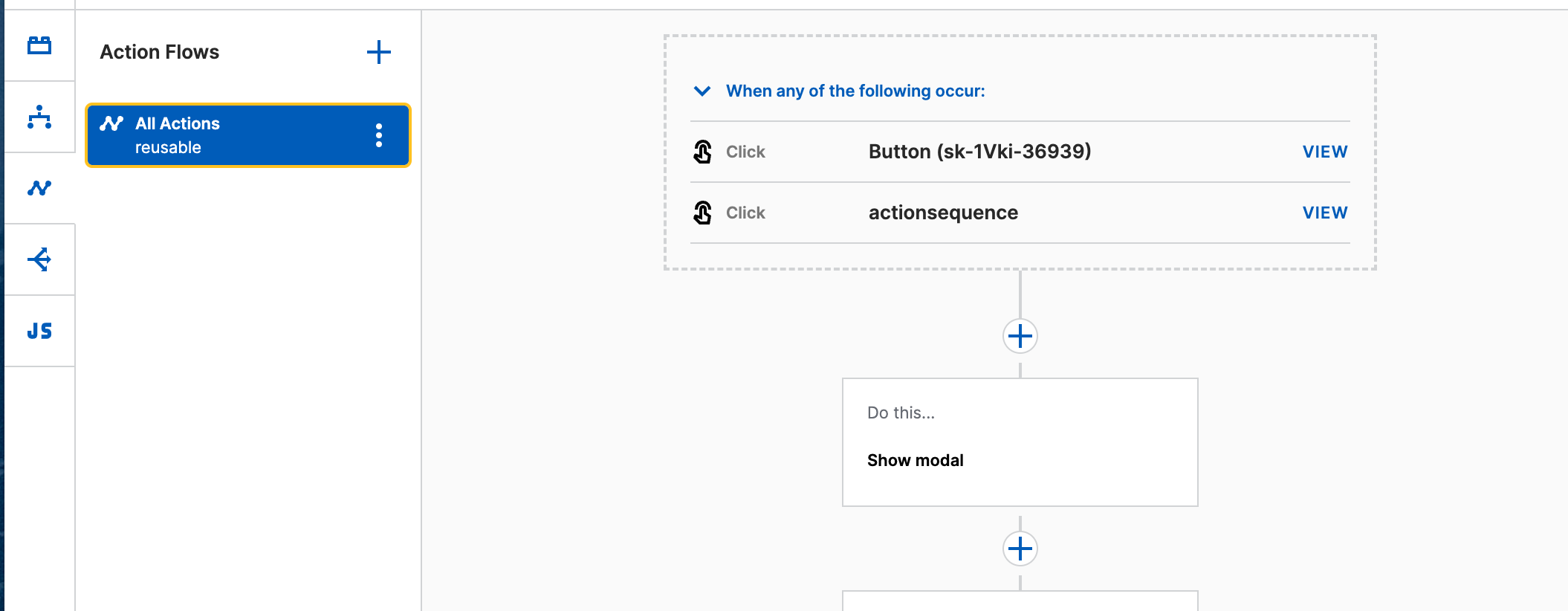
- Actions Flows are an evolution of Action Sequences. You can think of them the same way.
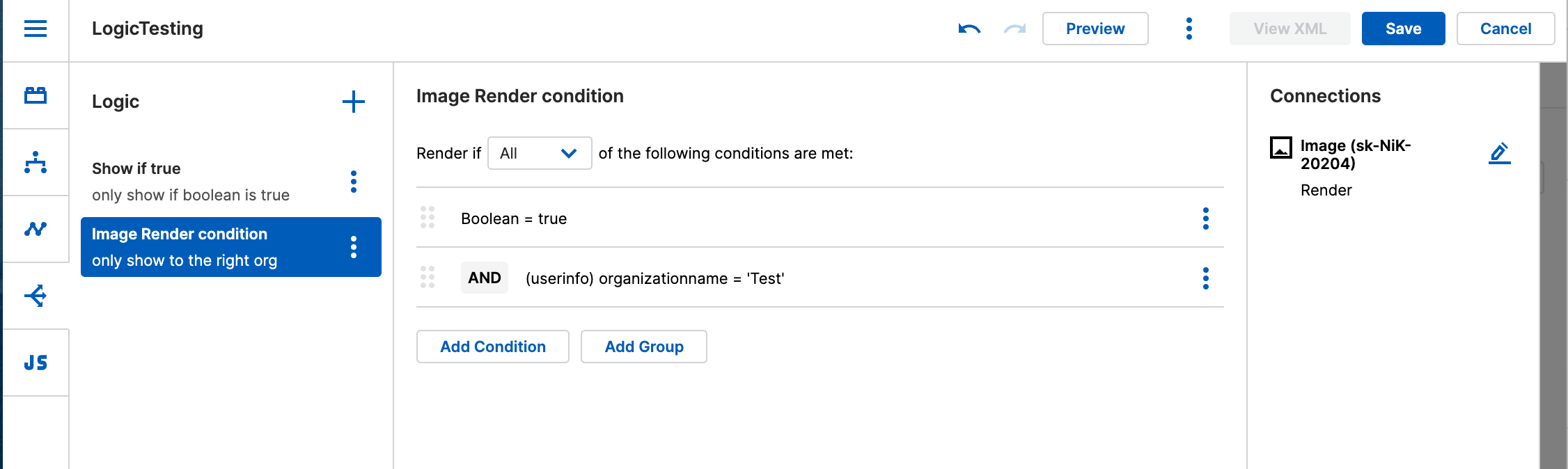
- Logic Statements are the rule statements used for various forms of Display Logic. Rendering, Enabling, Style Variants etc.
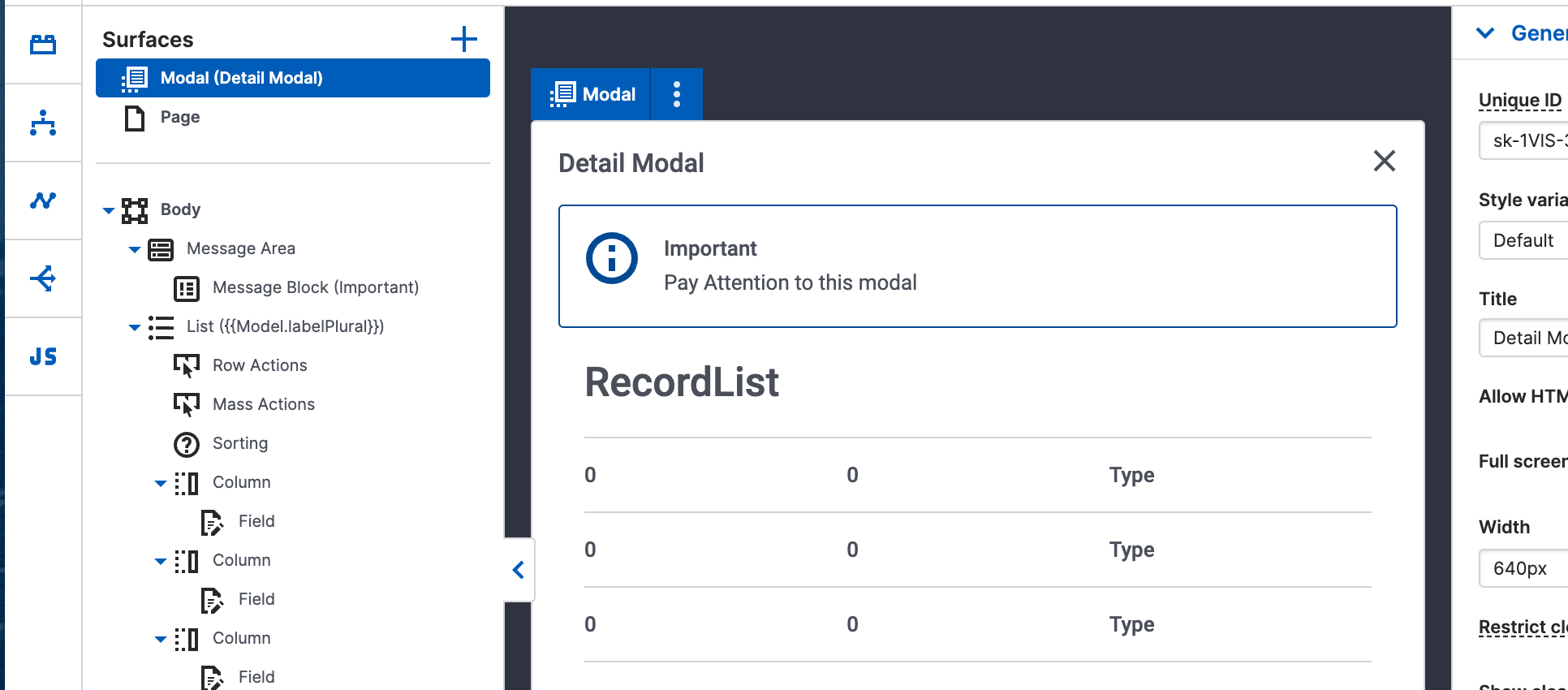
- Surfaces are Modals and Sliding Panels – discrete page areas that sit on top of the basic page.
Why are we making this change:
-
Promote reuse. If at all possible, you should be able to define a resource and then use it multiple times in your application.
-
Promote discoverability. If you want to edit an popup, it would be really elegant not to have to search all over the page to find its configuration (Lord have mercy if you have go to the XML to find the popup…)
-
Provide focused editing experiences. Currently - the space allowed for configuring these resources is really limited. Its been very tricky to edit that popup and access model information, various component properties etc. So we built a more focused editing experience for each of these items, and then built connections to the components or actions that trigger them.
How will page building work.
The normal page building experience is to start putting components on a page. Then when you realize an action is needed - you add a button and immediately configure the set of actions. The same is true for display logic or for surfaces. Ultimately we will give you the tools to configure your page in this order, but we are not there yet. The “create new resource” functions from the component are in progress.
So for the time being……
- Build out the action flow first, and then connect it to a button or model action.
- Build out the logic statement first, and then connect it to the render or enable section of component properties.
- Build out the surface first (modal or sliding panel), and then connect it to an action that exposes it.
As we continue to improve this interaction - we’ll update this document.
Other Complications.
-
Old pages that had existing resources. This new way of working won’t work today with old pages that have resources scattered throughout the page. Eventually we’ll build a migration tool that moves all resources to the right place, and sets a flag so the page opens in the new composer by default. That’s a ways off. For this reason we recommend that you test the new composer by using new pages.
-
Some Actions only make sense in a particular component context. The action that changes a table row to edit mode is not really meaningful outside that table. So an action flow configured from a Table Row Action will not be centralized or reusable. When you start building that action flow - there will be additional “component context specific actions” This is true for the following spaces:
- Table and List Row Actions and Mass Actions
- Chart Series actions
- Calendar Source actions (Add, Edit, Move)
- Data context. A complication to centralizing resources is that we cannot easily determine what model or row was intended when you want to display a field value, or update the “model in context”. This data context used in actions, modals and sliding panels. We’ve done some deep thinking about this problem and have work lined up for the next few months on making it better. Just know it’s coming…
This centralized resource building is one of the bigger changes coming in the New Composer. We think it unlocks some really cool efficiencies. But it is a change. Please let us know what you think about it…